曾經因為註冊要輸入太多資料覺得麻煩而直接關掉網頁嗎?架設了自己的網站或商城之後,是否擔心使用者也這樣對待你呢?本篇教您如何使用 Nextend Social Login 外掛來實現讓使用者以 Facebook 帳號,註冊、登入 WordPress 網站以及 WooCommerce 商城會員。
外掛網址
https://tw.wordpress.org/plugins/nextend-facebook-connect/
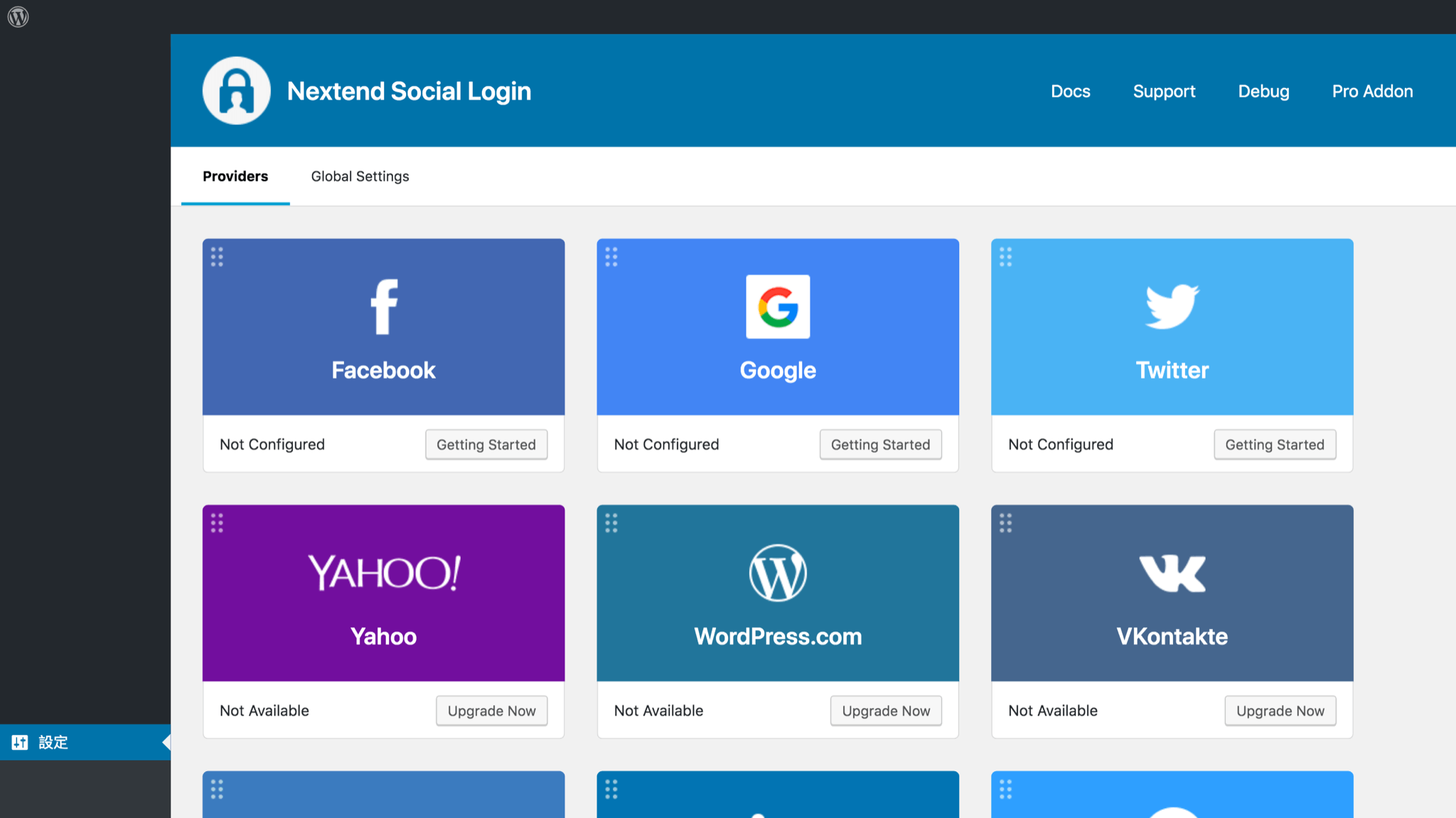
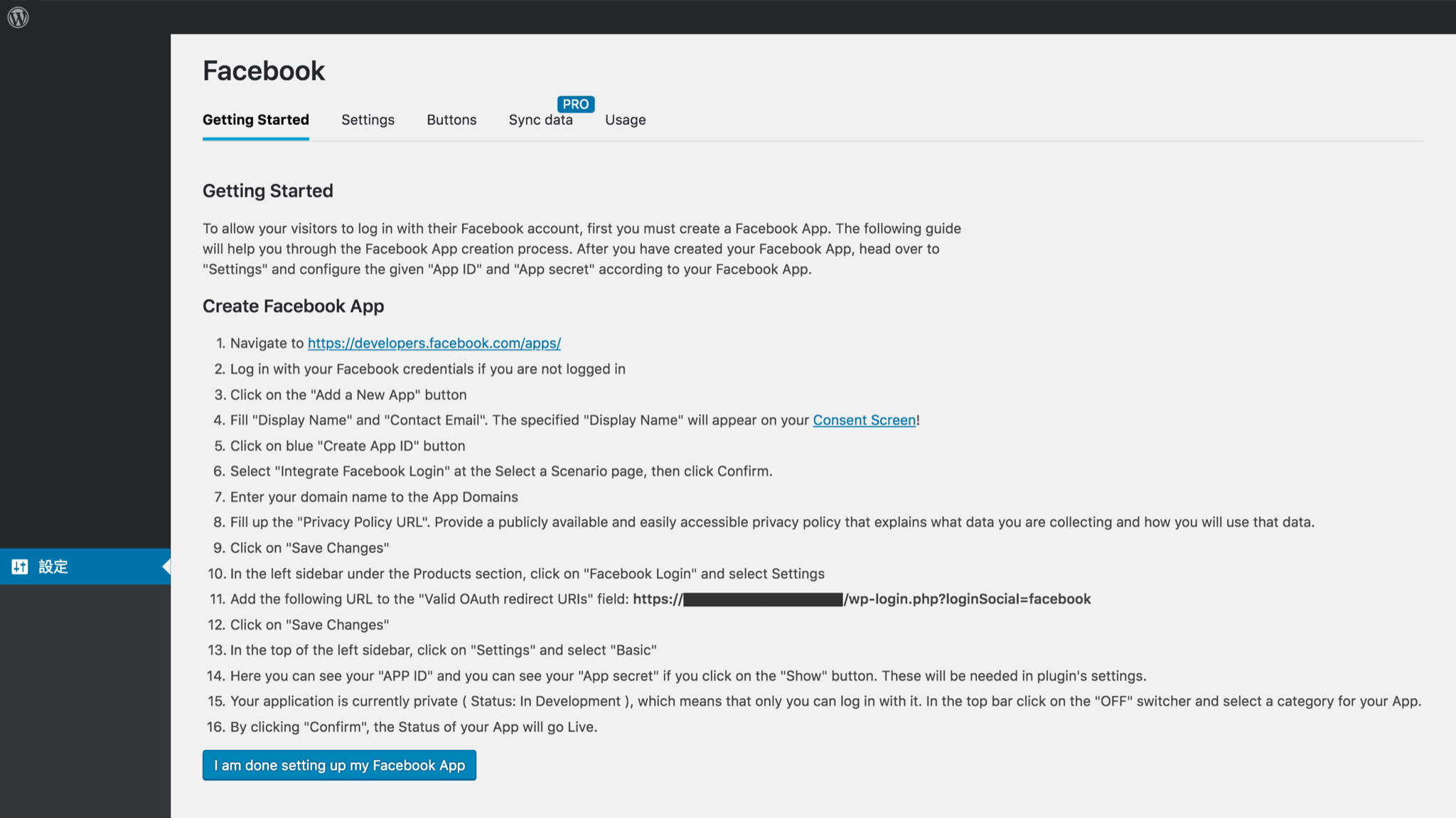
安裝完成之後來到設定頁,Nextend Social Login 支援 Facebook、Google、Twitter 等多種社群帳號登入,本篇以 Facebook 為例,點擊「Getting Started」開始

以臉書帳號登入 Facebook for Developers https://developers.facebook.com/apps/ 並「建立新的應用程式」填寫顯示名稱、聯絡電子郵件等資料,最後按「建立應用程式編號」接著在新增產品頁面選擇「Facebook 登入」並確認。
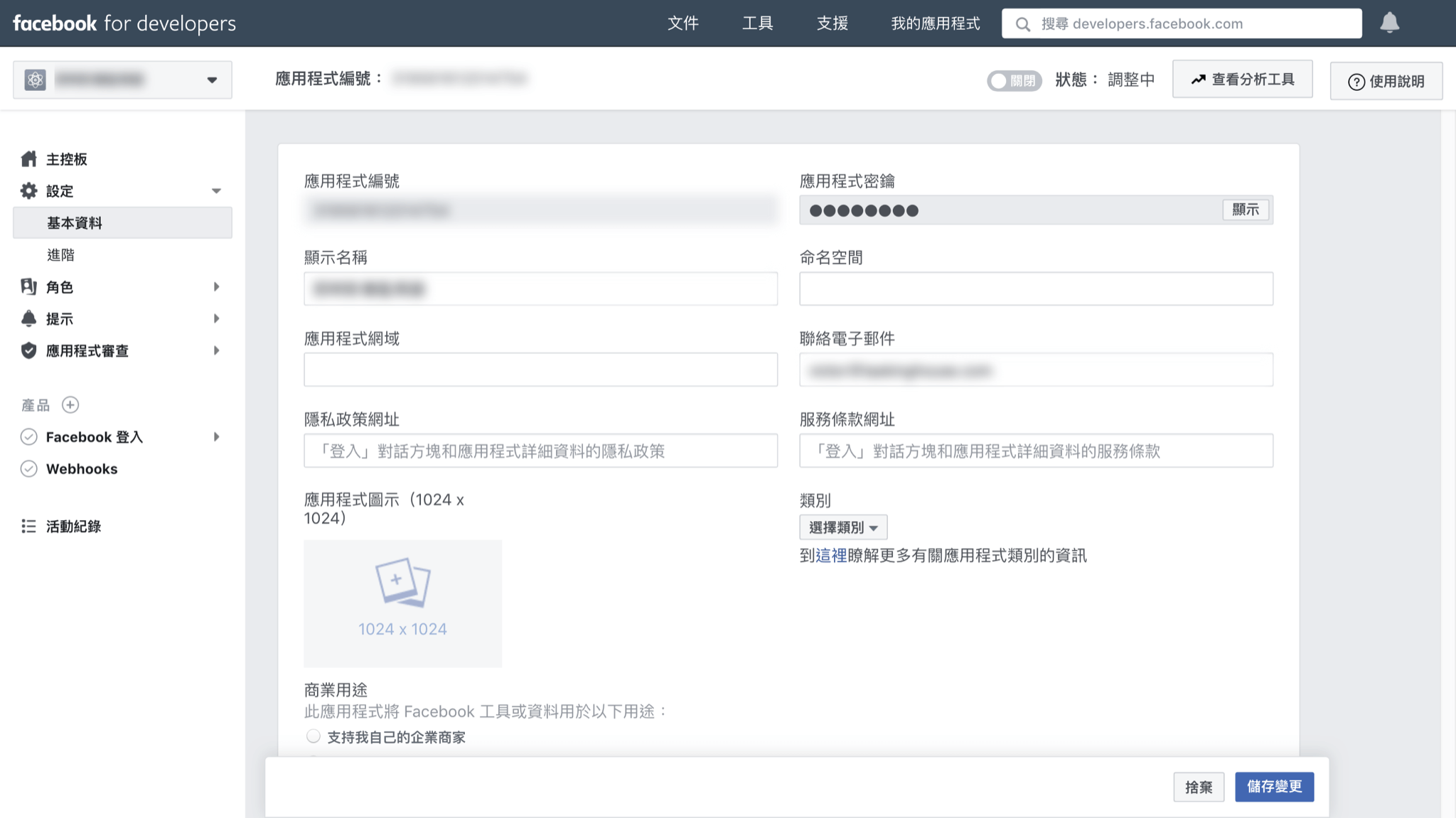
填寫「應用程式網域」只要網址中網域的部分即可,並在「隱私政策網址」填寫網站上隱私政策頁面的網址,如果沒有隱私政策頁面的話趕緊建立一個吧!填寫完成後記得「儲存變更」
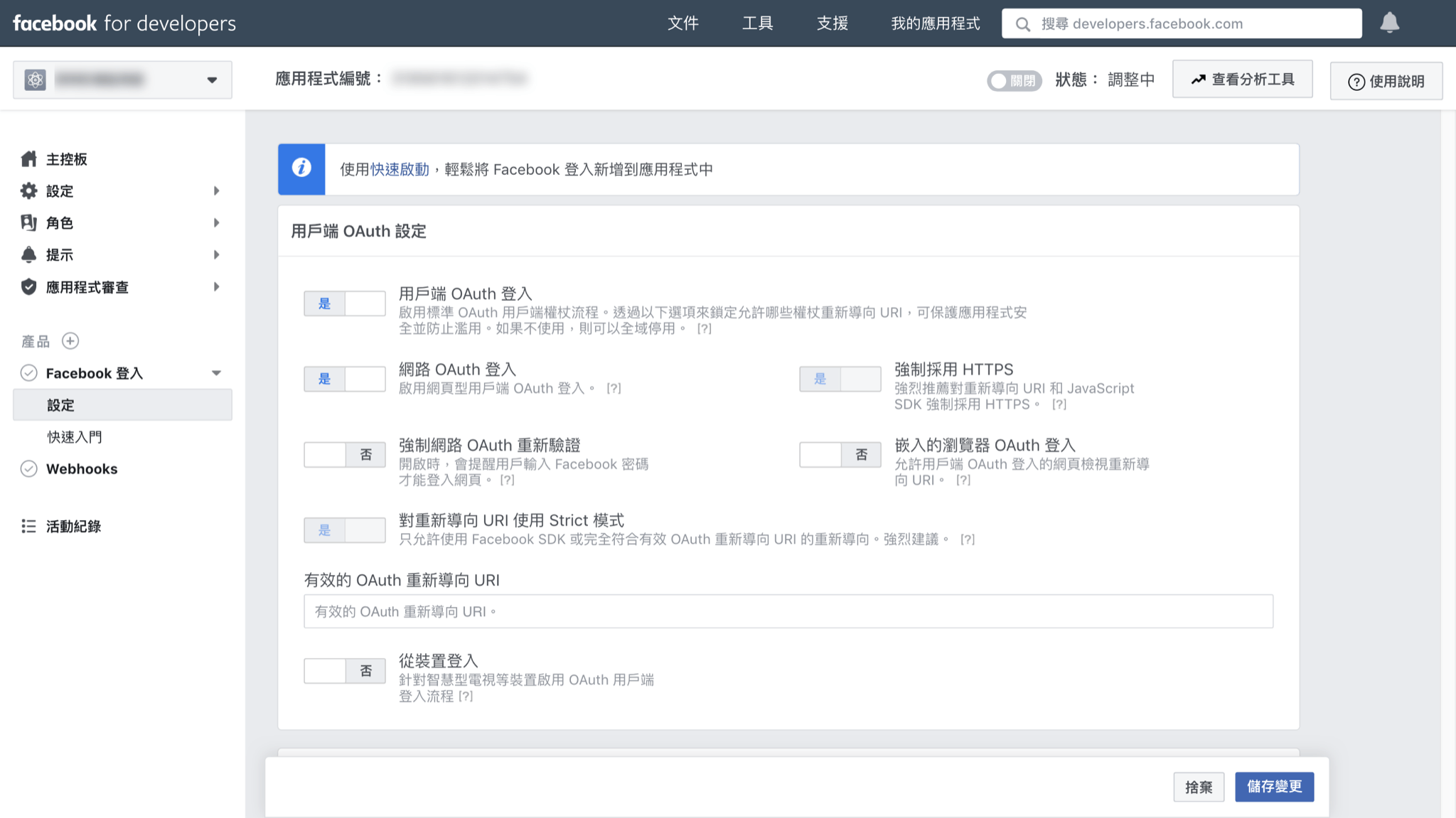
回到網站後台,將 Getting Started 第 11 個步驟提供的 Valid OAuth redirect URIs 網址複製起來。

再回到 Facebook for Developers 在左側欄產品選擇「Facebook 登入」並按「設定」依照示範外掛 Nextend Social Login 提供的 Valid OAuth redirect URIs 網址,貼入「有效的 OAuth 重新導向 URI」欄位,最後「儲存變更」。

左邊側欄選擇「設定」按「基本資料」在這裡可以找到應用程式編號 App ID 跟應用程式密鑰 App Secret 複製起來。最後記得點一下右上方的開關「關閉(狀態:調整中)」打開,打開之後會顯示「開啟(狀態: 已上線)」

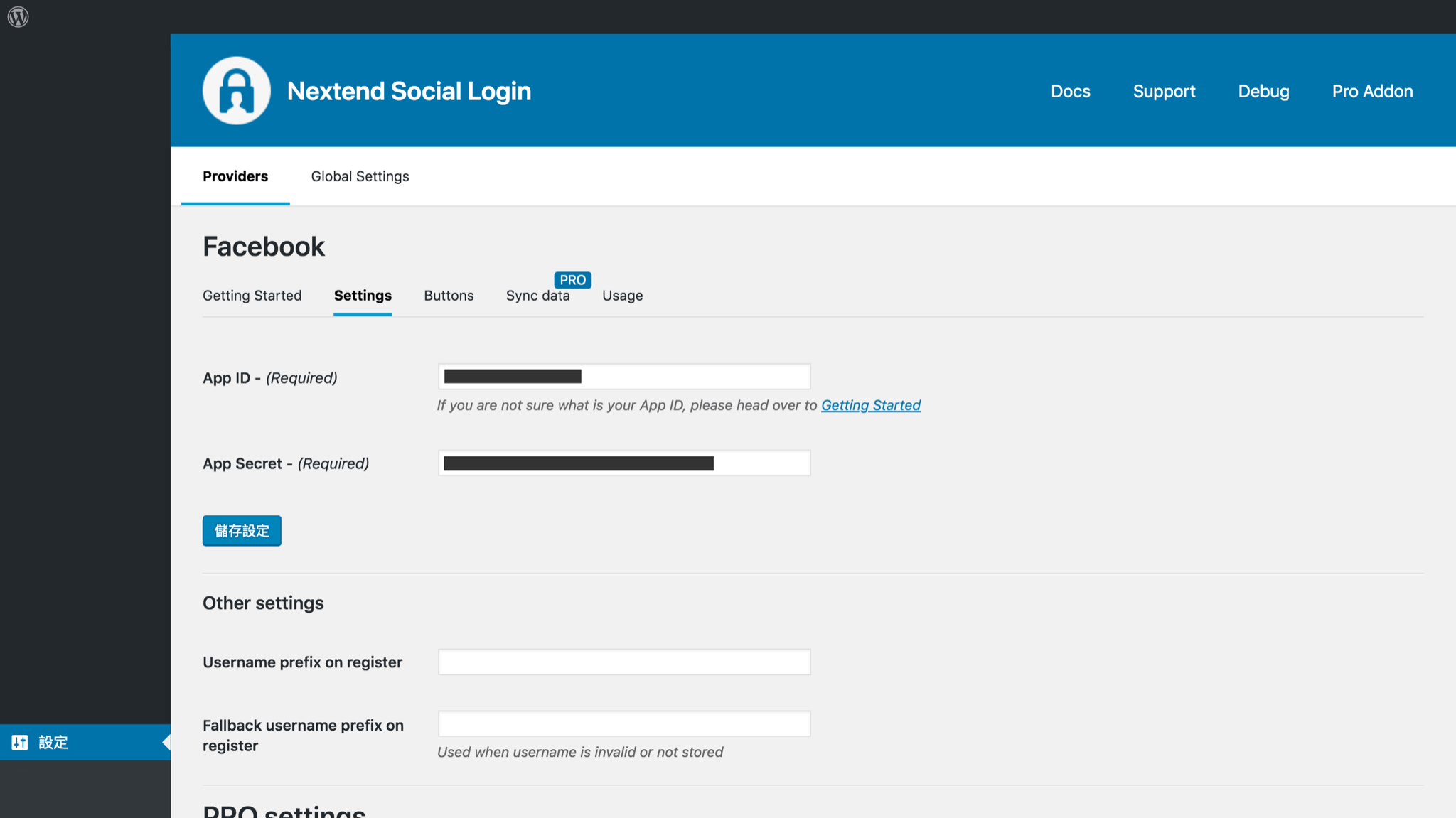
回到網站後台將剛剛複製的應用程式編號 App ID 跟應用程式密鑰 App Secret 貼上、儲存設定。

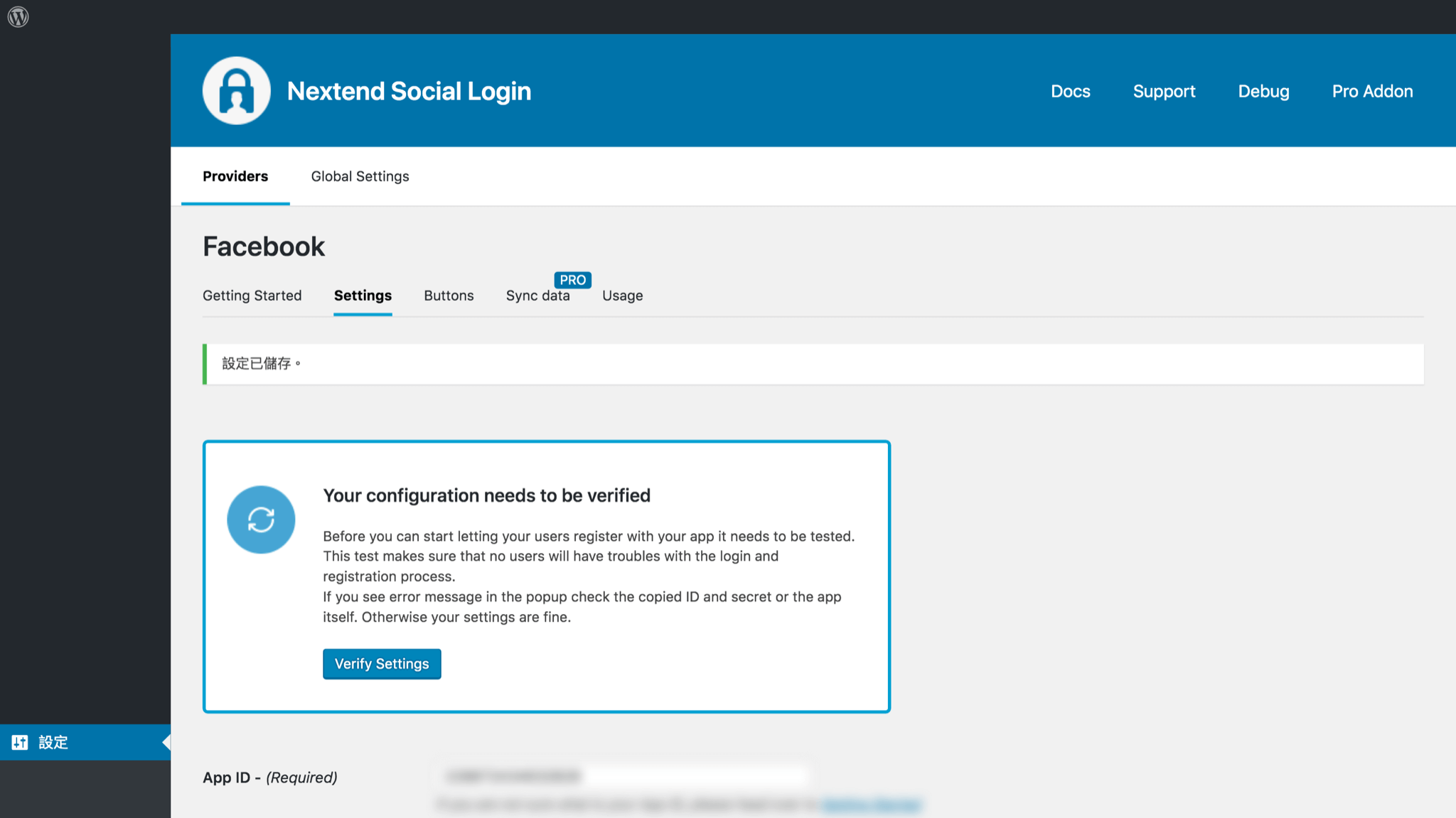
此時驗證資訊已經儲存,按「Verify Settings」測試驗證。

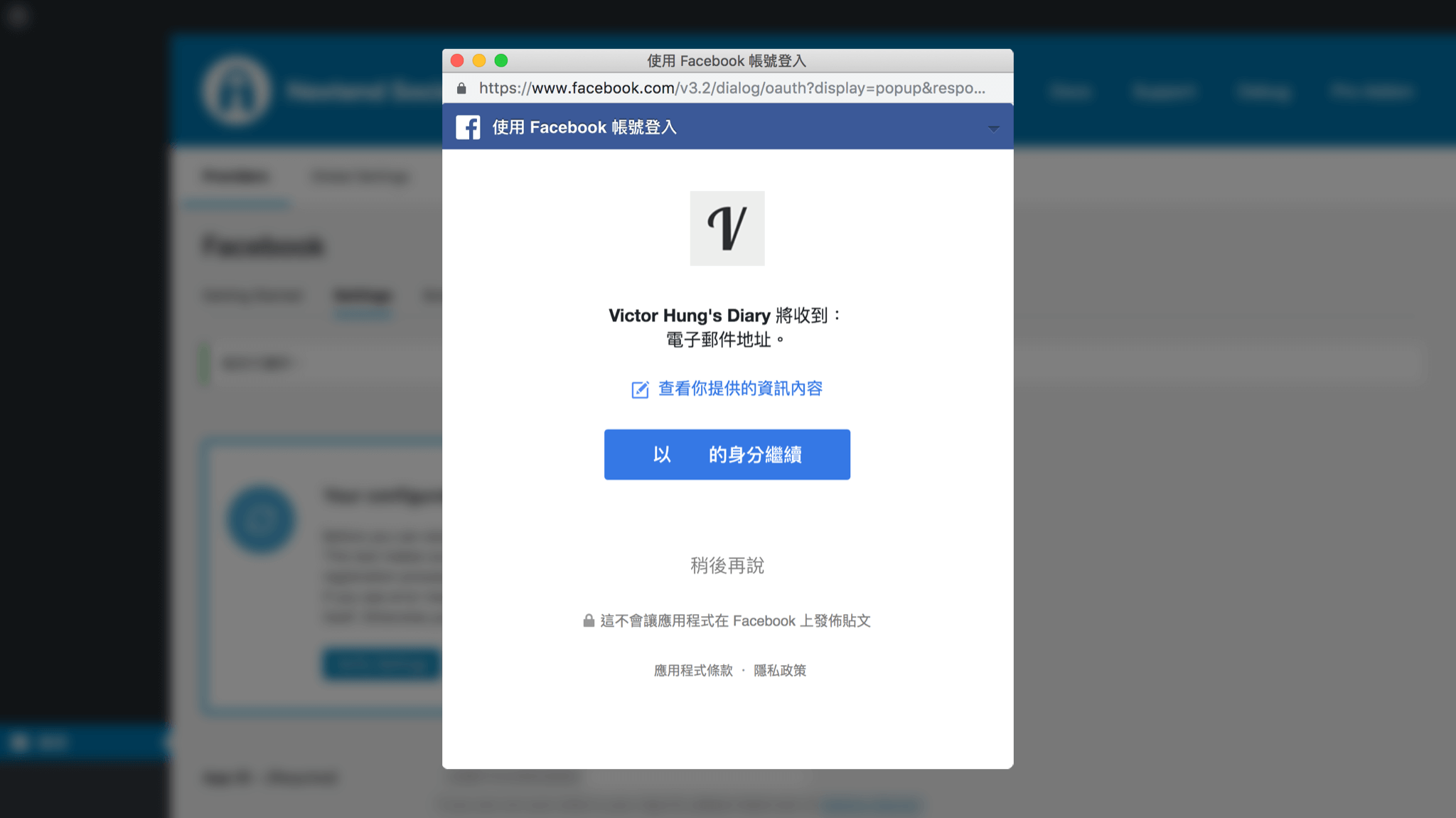
此時會跳出臉書登入認證的地方,應該會正確顯示剛剛設定的 Facebook App 名稱、圖片以及要求取得的資訊,並且使用當前登入的個人 Facebook 帳號的身份繼續。如果沒登入臉書的話,則會先要求登入臉書。

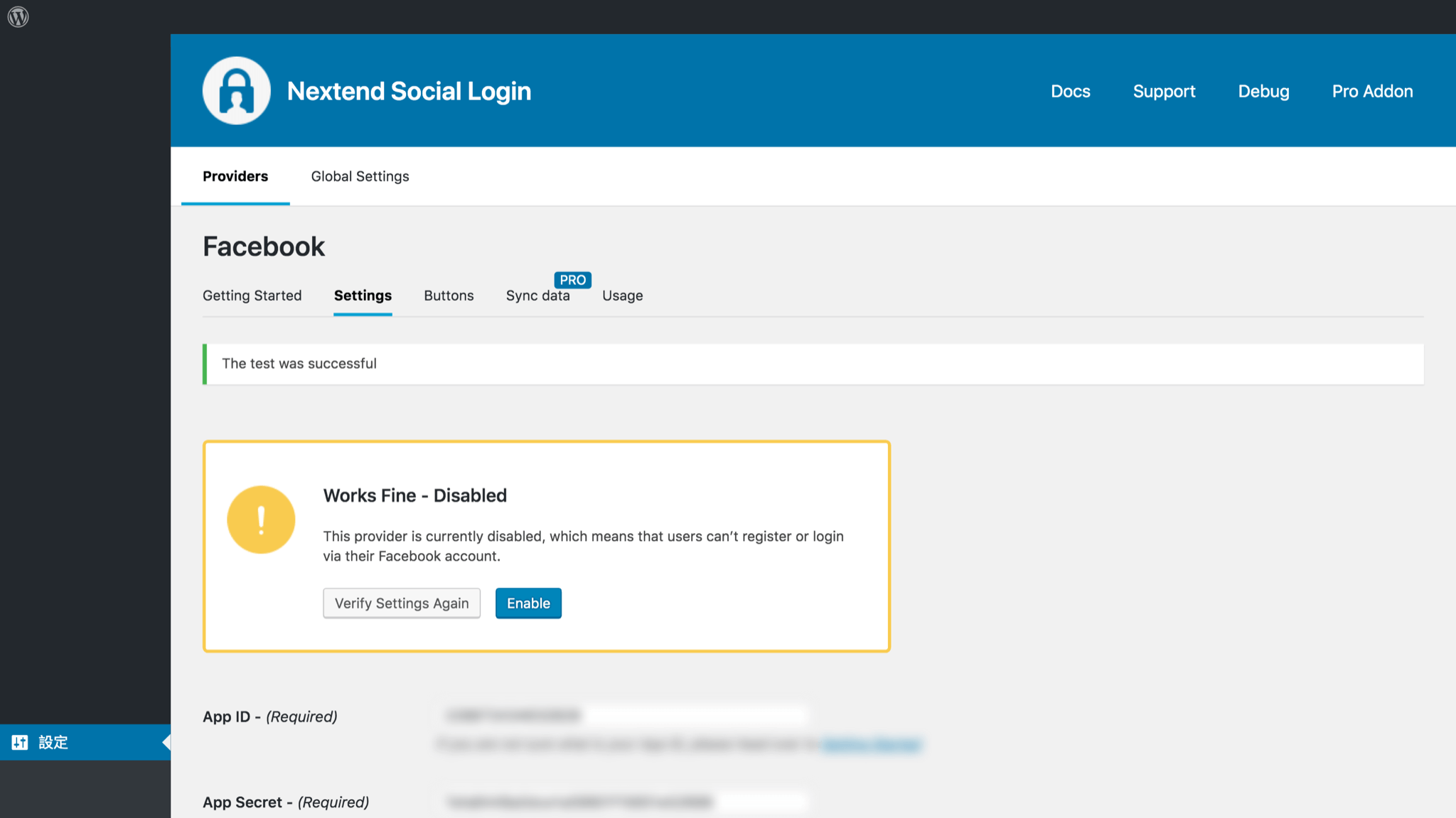
繼續後如果驗證成功應該會跳回網站後台,提示驗證成功,但網站登入功能還沒啟用,按「Enable」啟用。

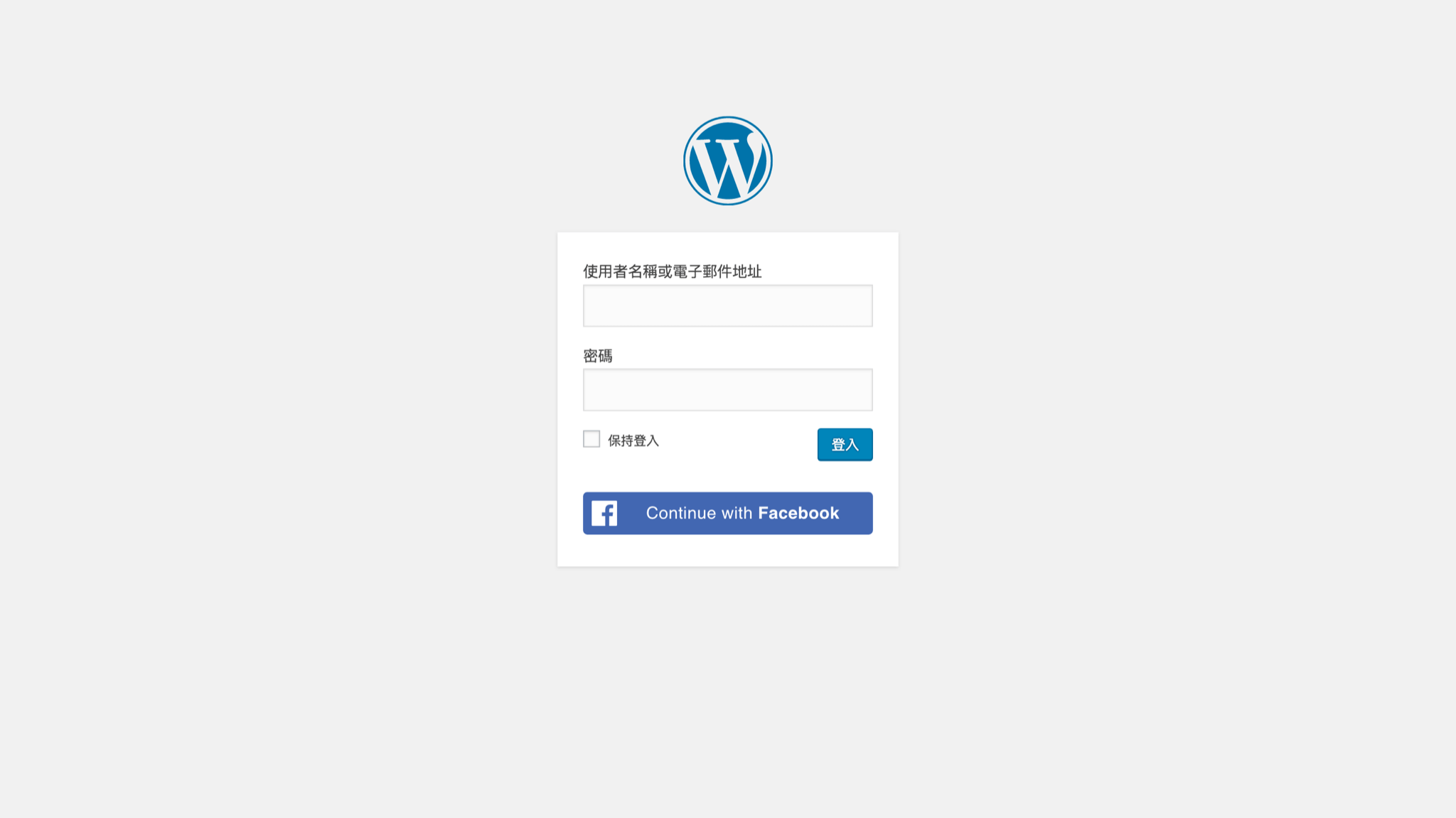
先登出網站或以無痕模式開啟網站後台,應該可以看到登入按鈕下方出現了「Continue with Facebook」的社群登入按鈕了。

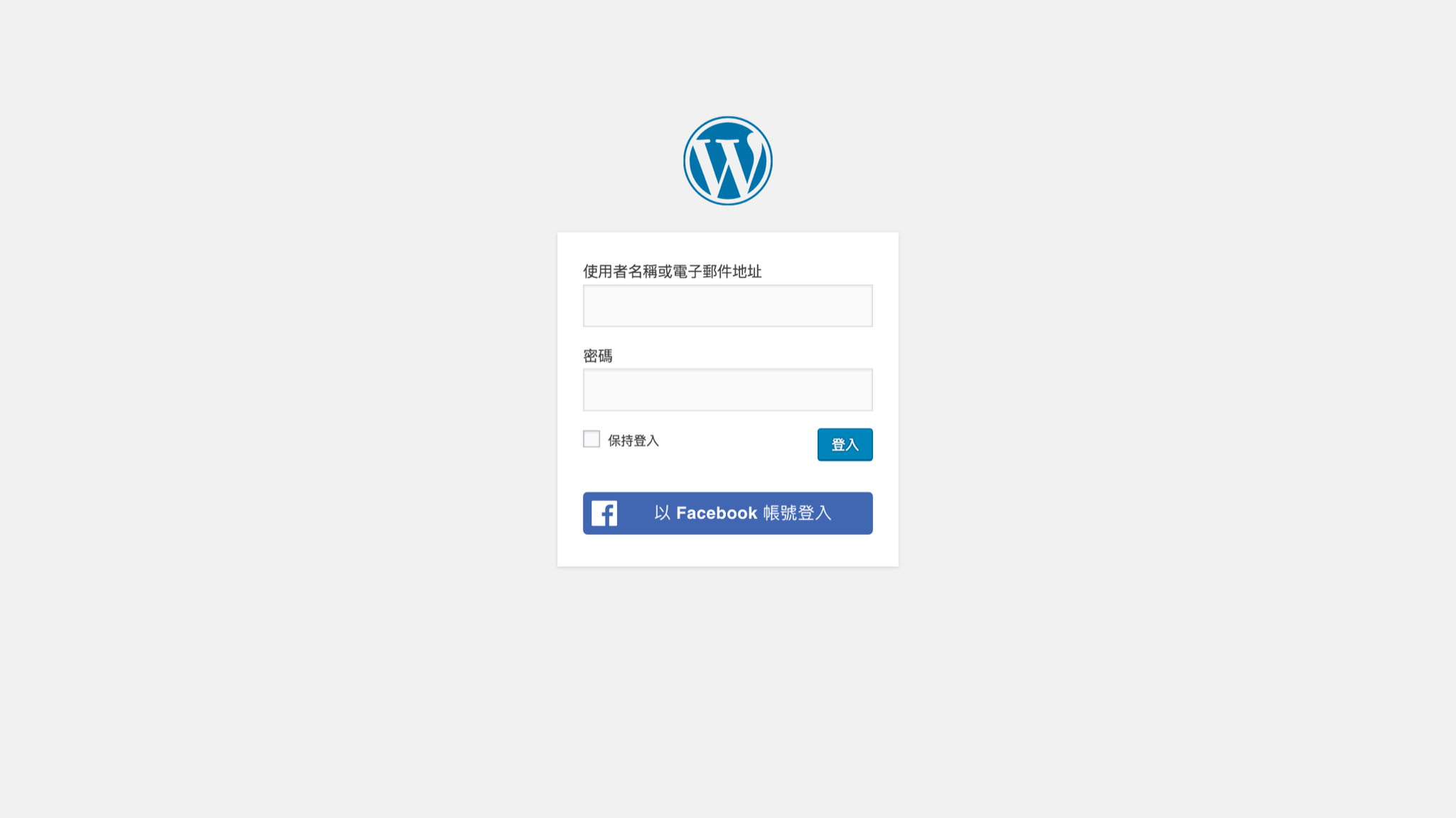
在 Nextend Social Login 設定中 buttons 頁籤也可以將按鈕改為中文的自訂文字。

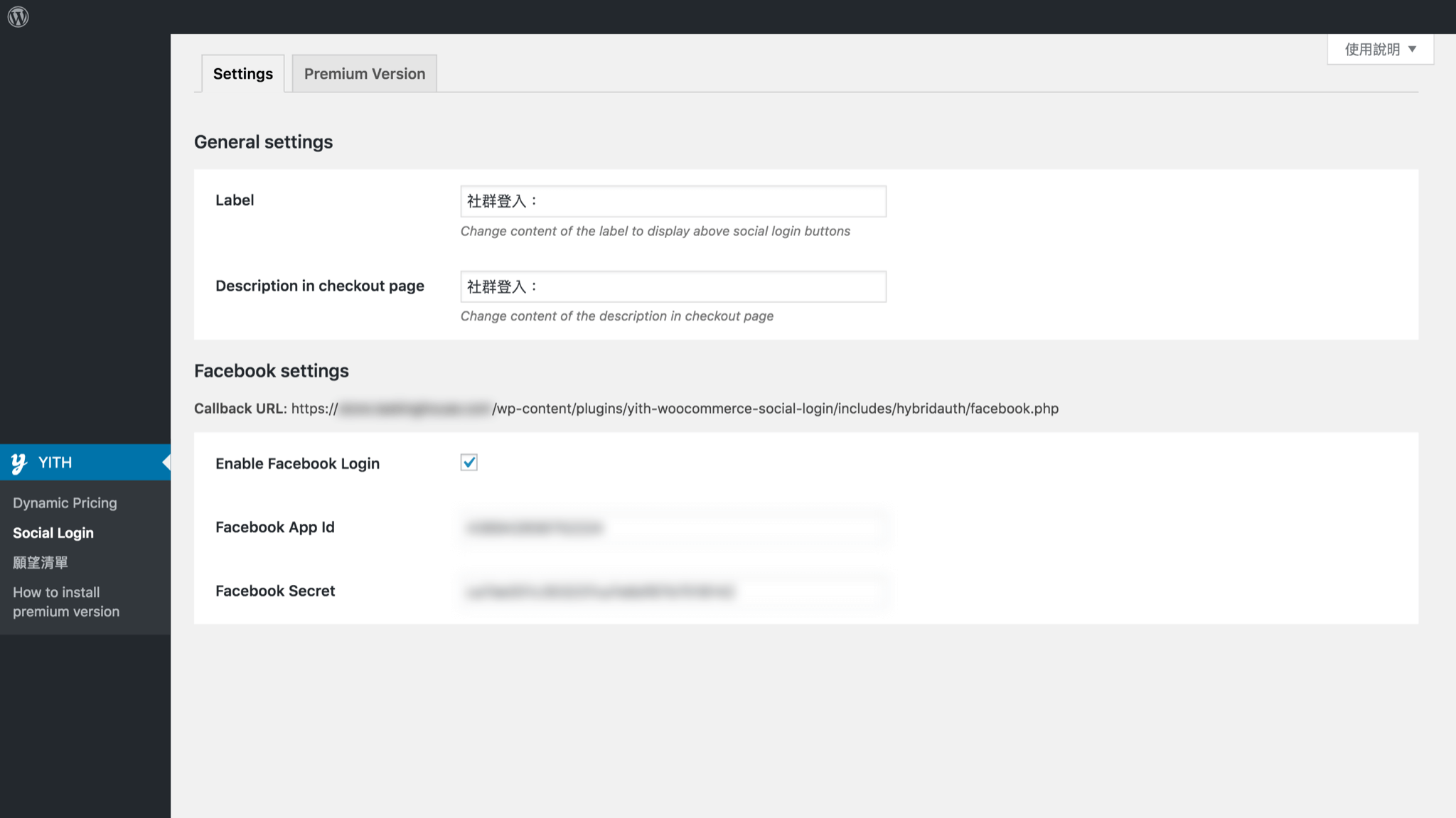
如果你架設了一個 WooCommerce 商城,可能對 YITH 這家外掛比較熟悉,所以如果使用 YITH WooCommerce Social Login 的使用者,也是一樣透過 Callback URL、App ID 以及 App Secret 來完成驗證設定,同樣適用本篇教學。