之前寫過一篇「用 FB2WP 將臉書 Messenger 聊天機器人加入 WordPress 網站」讓顧客能在網站上直接使用臉書訊息聯絡我們,最近筆者突然發現其中一個網站的聊天氣泡沒有顯示,查看 Console 發現可能是臉書有更新 SDK 或 API 所以原本的程式碼失效了。
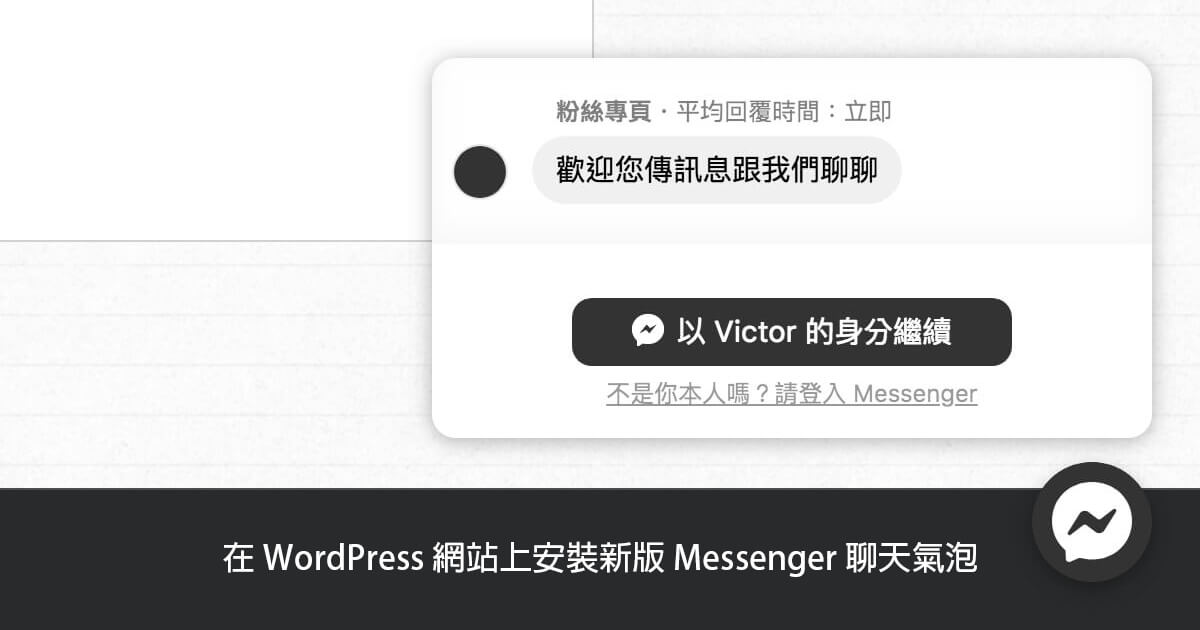
看了一下其他網站,發現確實聊天氣泡的樣式也更新了。因此這篇就來分享如何用更簡單的方式,在網站上安裝新版 Messenger 聊天氣泡。
設定顧客洽談功能
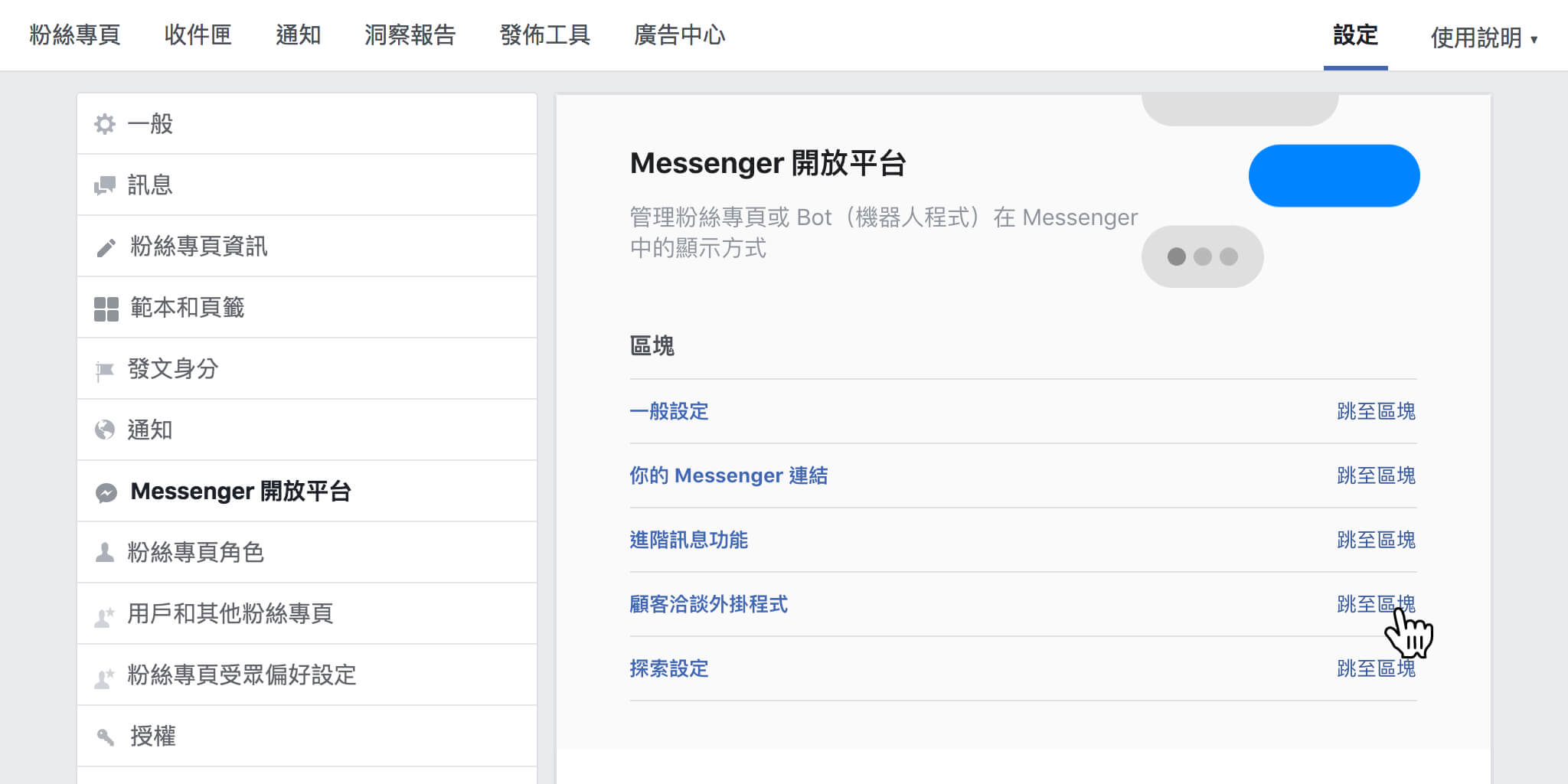
首先我們到臉書粉絲專頁的後台,點選「設定」找到「Messenger 開放平台」

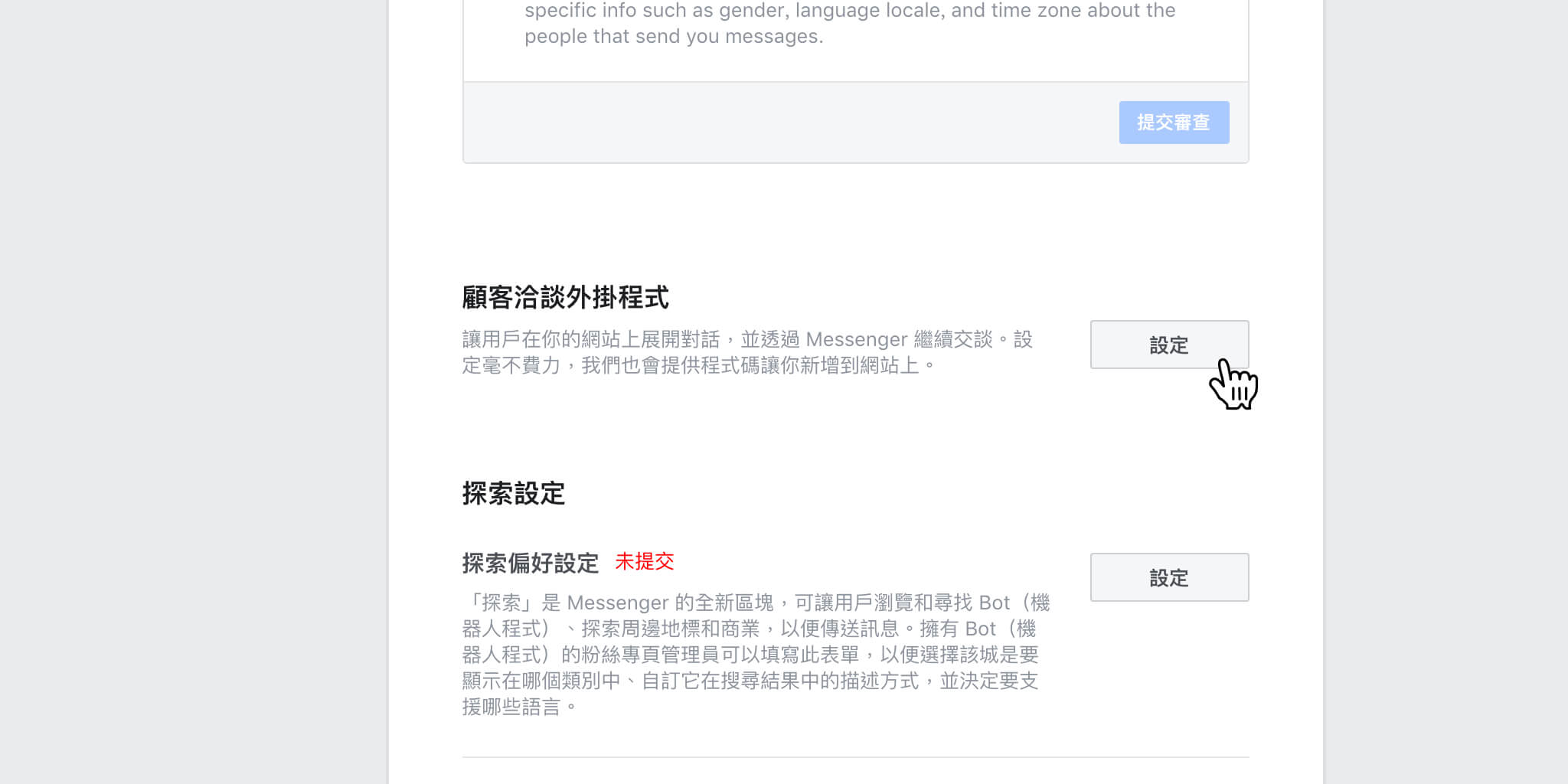
跳至「設定顧客洽談功能」區塊並點選「設定」

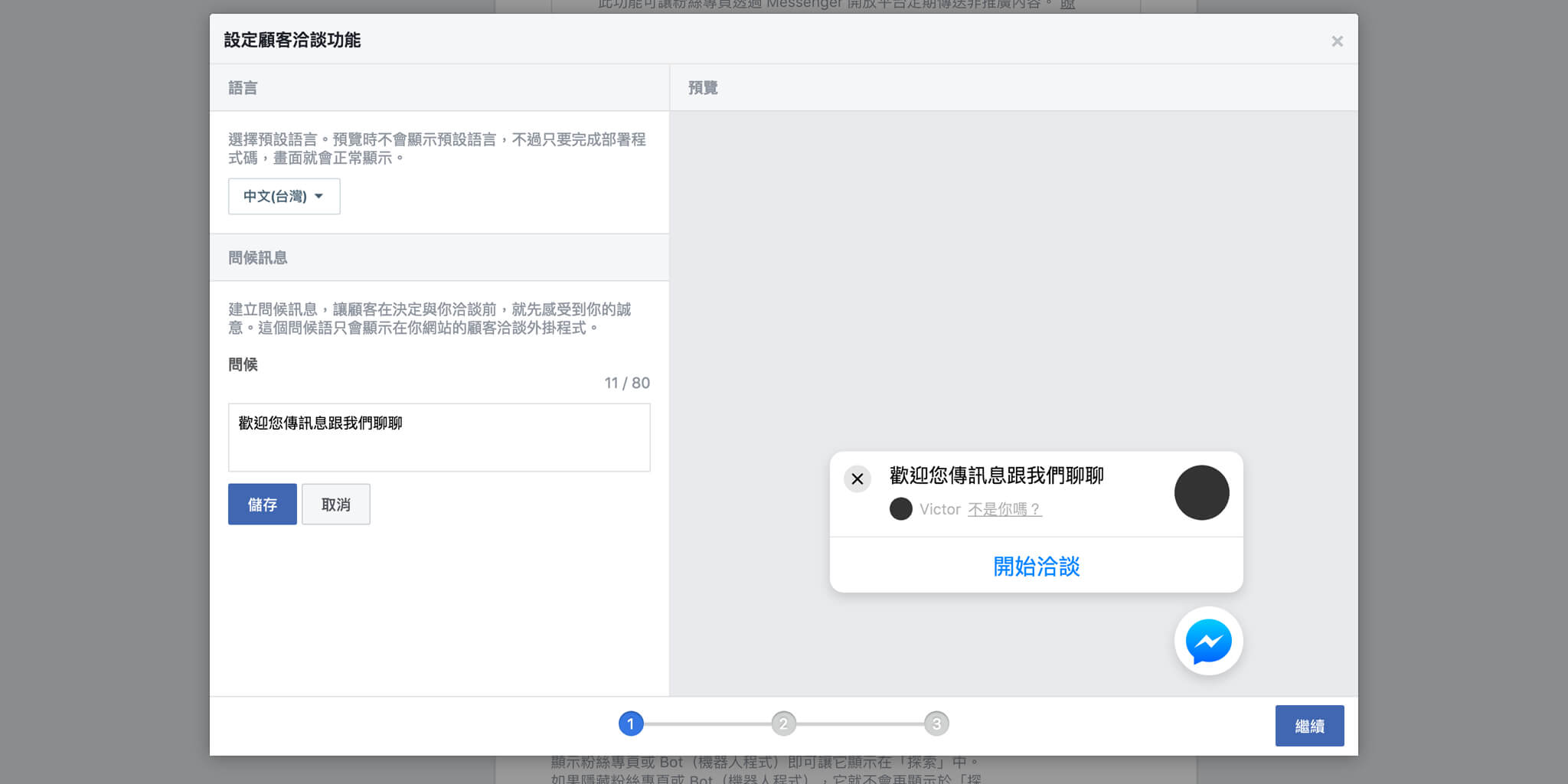
首先選擇語言,例如「中文(台灣)」並且設定問候語,也就是聊天氣泡跳出後顯示的訊息。

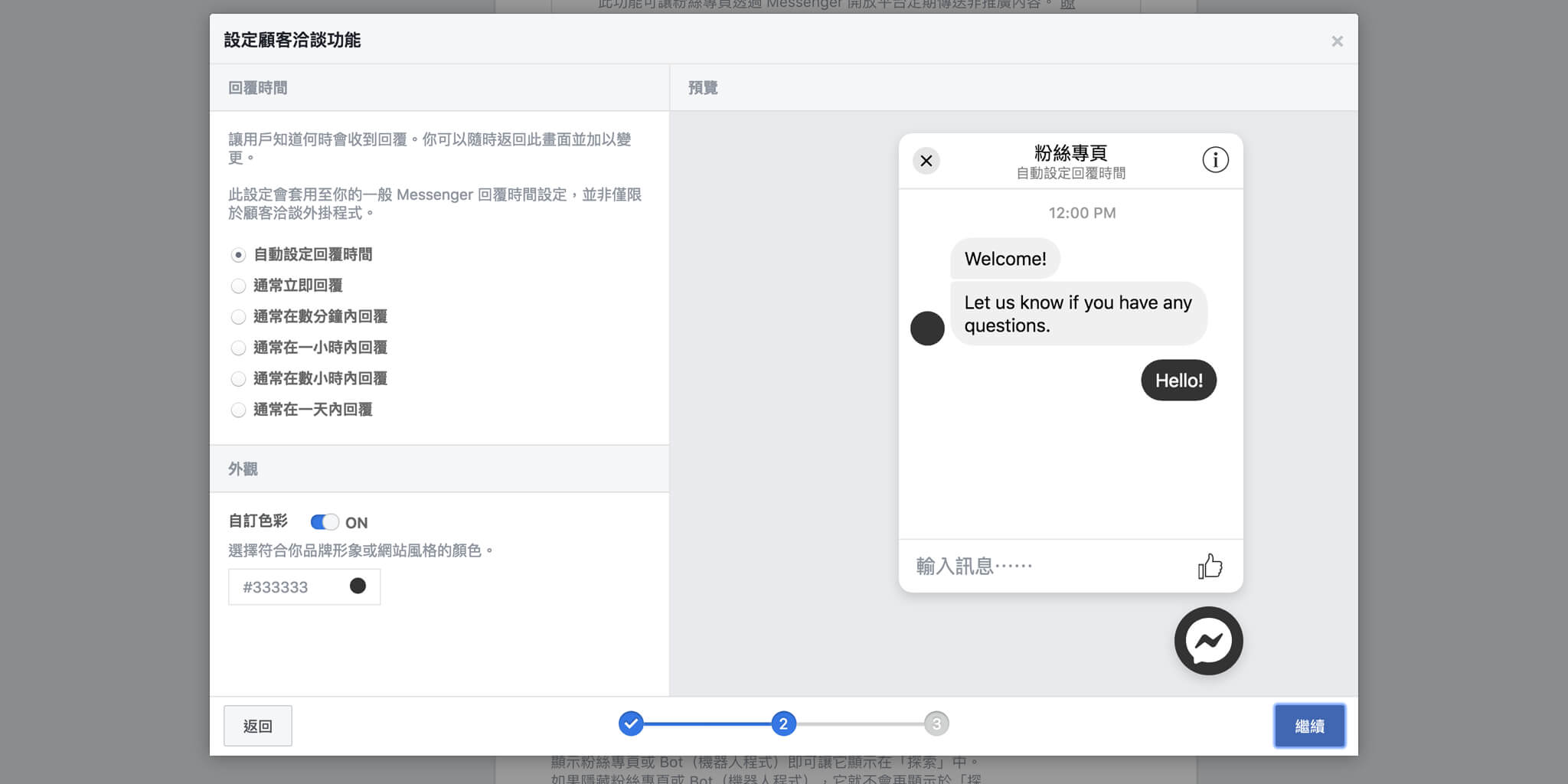
接著可以選擇回覆的時間,可以使用預設「自動設定回覆時間」讓臉書幫你計算,在這邊也可以設定聊天氣泡的主色系,方便搭配品牌或網站的視覺。

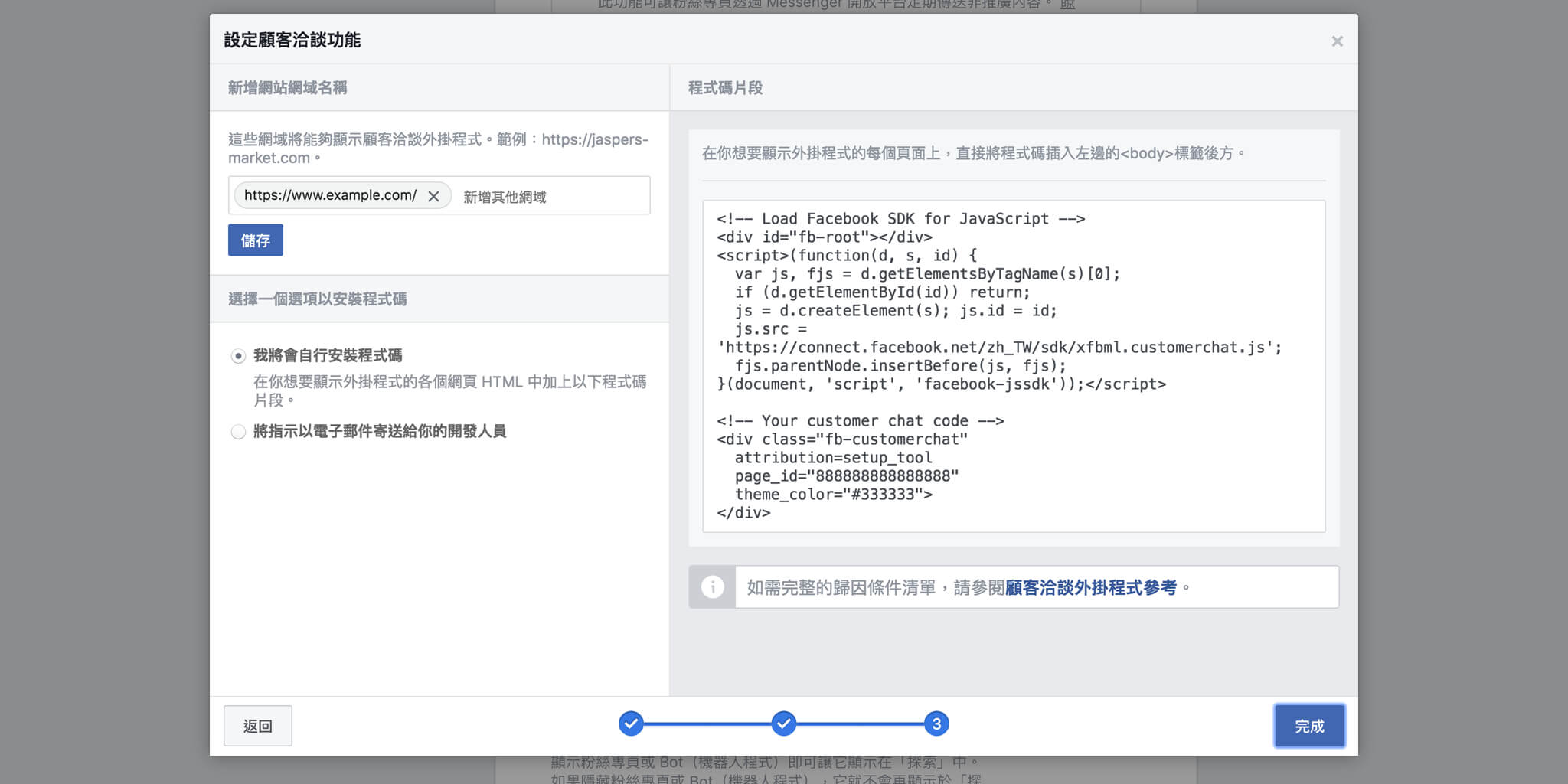
最後一個步驟非常重要,這邊必須填入你的網站網域名稱,有加入白名單的網域聊天氣泡才會正常顯示。設定完成後點選程式碼,複製到剪貼簿。

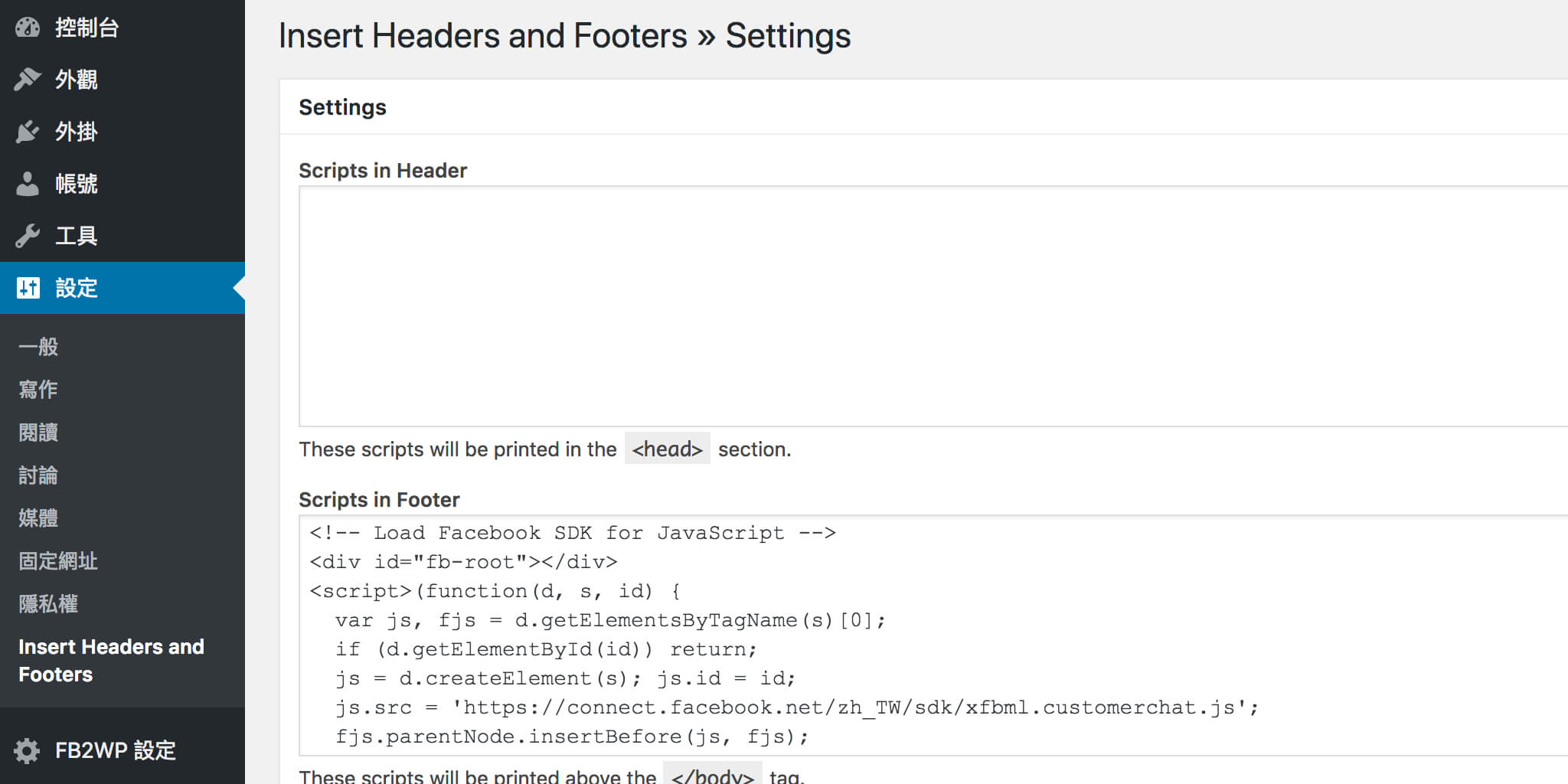
如果你是使用 WordPress 架設網站,筆者推薦「Insert Headers and Footers」這個外掛,將程式碼插入到網站的每個頁面中。臉書建議將程式碼插入在 <body> 標籤後方,因此我們可以貼在 Scripts in Footer 的欄位。

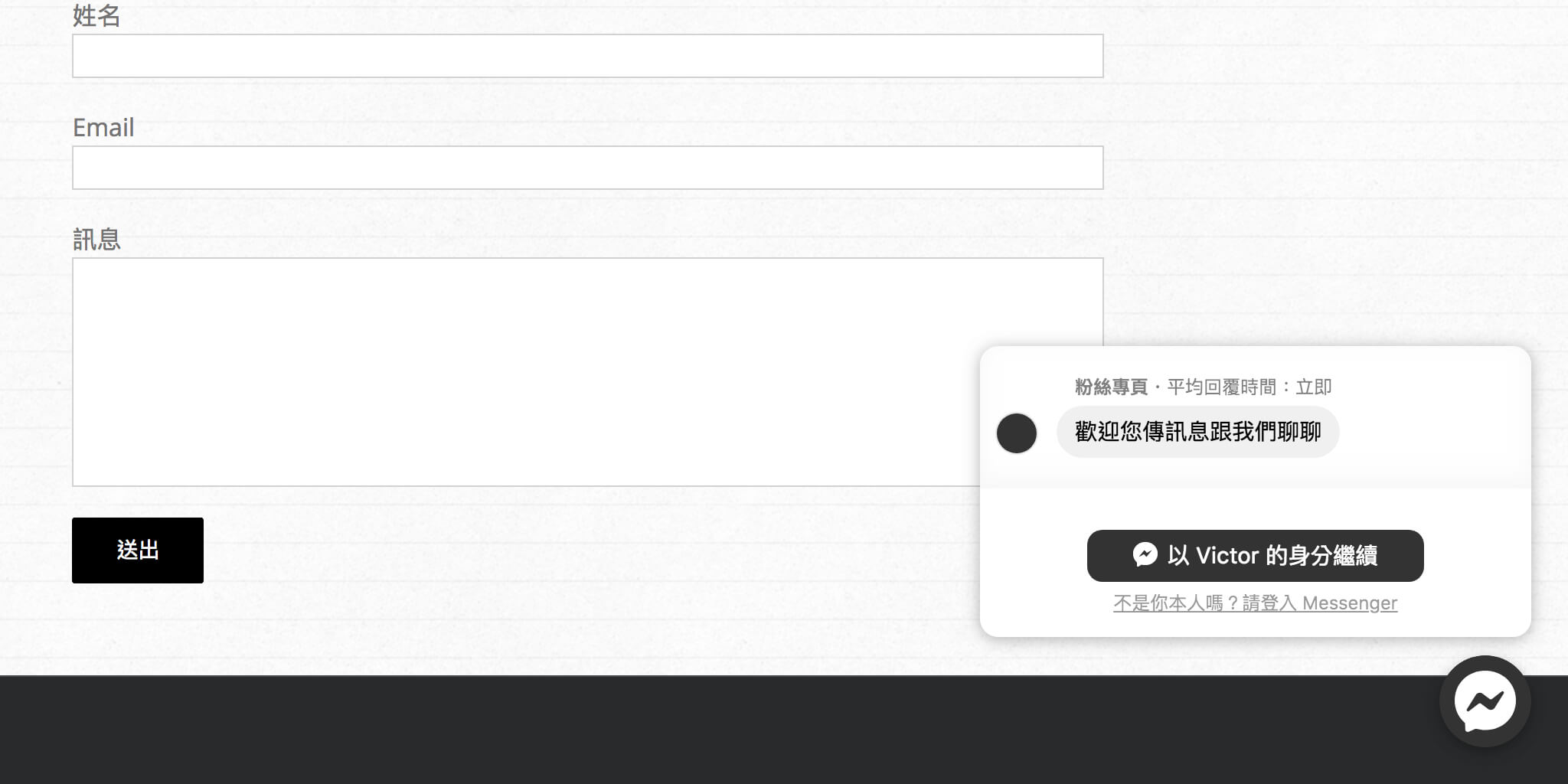
現在到網站前台,確認聊天氣泡有沒有跳出來。

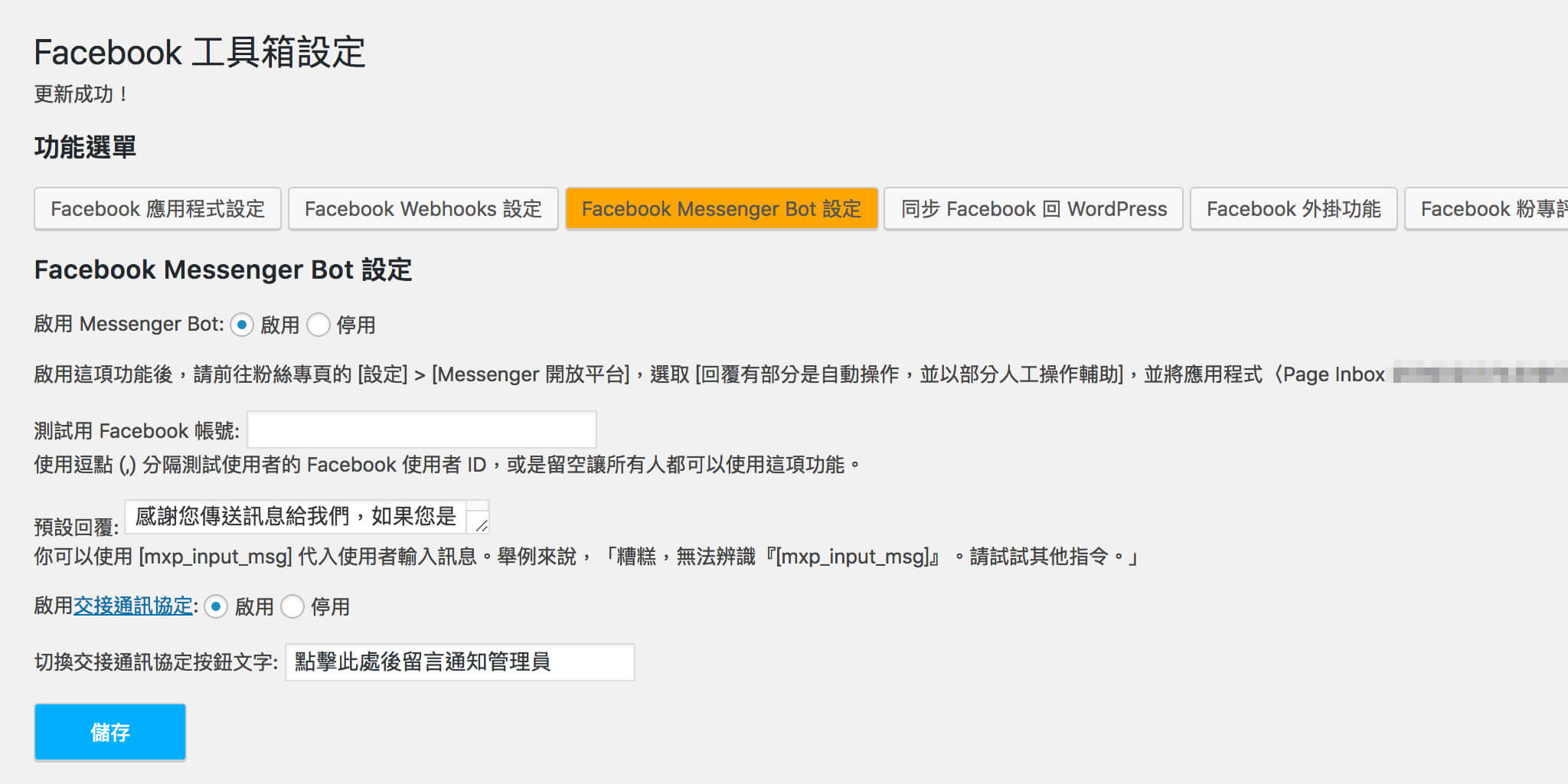
如果想要啟用聊天機器人的功能,或是在 WordPress 設定更進階的臉書功能,可以使用 Chun 開發的 FB2WP 的外掛,並督促作者常常更新外掛喔(無誤)
https://tw.wordpress.org/plugins/fb2wp-integration-tools/